Diyot Nedir ?
Diyot, elektrik akımının yalnızca bir yönde geçişine izin veren, yarı iletken maddelerden yapılmış iki uçlu bir devre elemanıdır.

Diyotların Anod ( A ) ve Katot ( K ) olmak üzerek iki ucu vardır. Bunlardan biri negatif diğeri ise pozitif kutuptur. Yani bacaklar arasında farklılıklar vardır. Bu yüzden kullanılan devrede yönünün doğru belirlenip devreye uygun bağlanması önemlidir.
Diyot Ne İşe Yarar ?
- Dalgaların doğrultulması işleminde
- Filtreleme işlemlerinde
- Gerilim ikileyici işlemlerinde
- Kırpma işlemlerinde
- Limitleyicilerde
- Koruma devrelerinde
Diyotlar en basit kontrolsüz yarı iletken elemanlardır.Geçirme yönünde, eşik geriliminin üzerinde küçük değerli bir iç dirence sahip olan bir iletken gibidir. Tıkama yönünde ise, delinme gerilimine kadar çok küçük sızıntı akımlar geçiren bir yalıtkan gibidir.

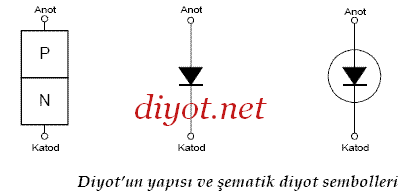
Diyot Sembolü

Burada Anoda artı ,katoda eksi uçlar bağlanarak gerilim verilirse diyot Doğru polarize olur ve bir akım akmaya başlar.
Ters yönde bağlanırsa ( yani anoda eksi ,katota artı ) o zaman bir akım geçişi olmaz.
Buna Ters polarizasyon denir.Ters polarizasyon yöntemi sadece bazı özel diyotlarda uygulanır.
Diyotların kullanıldıkları devrenin özelliklerine göre davranış göstermesi beklenir. Bu nedenle diyotlar yapım tekniğine, yapısındaki malzeme türüne, kullanım alanlarına uygun olarak çeşitli olarak üretilmektedir.
Diyotların Gruplandırılması
Diyotlar başlıca üç ana gruba ayrılır
1 – Lamba Diyotlar
2 – Metal diyotlar
3 – Yarı iletken diyotlar
Lamba Diyotlar
Lamba diyotlar en yaygın biçimde redresör ve detektör olarak kullanılmıştır. Sıcak katotlu lamba, cıva buharlı ve tungar lambalar bu gruptandır. Sıcak katotlu lamba diyotun iç görünüşü ve çalışma şekli verilmiştir. Şekilde görüldüğü gibi ısınan katottan fırlayan Elektronlar Atom tarafından çekilmekte ve devreden tek yönlü bir akım akışı sağlanmaktadır. Eskiden kalanların dışında bu tür diyotlar artık kullanılmamaktadır.
Metal Diyotlar
Bakır oksit (CuO) ve selenyumlu diyotlar bu gruba girmektedirler.
Bakır oksitli diyotlar ölçü Aletleri ve telekomünikasyon devreleri gibi küçük gerilim ve küçük güçle çalışan devrelerde, selenyum diyotlar ise birkaç kilowatt ‘a kadar çıkan güçlü devrelerde kullanılır
Yarı İletken Diyotlar
Yarı iletken diyotları, p ve n tipi Germanyum veya Silisyum yarı iletken kristallerinin bazı işlemler uygulanarak bir araya getirilmesiyle elde edilen diyotlardır. Hem Elektrikte hem de elektronikte kullanılmaktadır.
Germanyum diyot üzerinden akım geçtiğinde üzerinde yaklaşık 200 mili voltluk bir gerilim oluşur
Silisyum diyot da ise bu değer 700 mili volt civarındadır.
Diyotlar yapım tekniğine bağlı olarak

Nokta temaslı diyotlar
Yarı iletken diyotları, ilk olarak nokta temaslı kristal diyot halinde kullanıma girmiştir. Zamanla bunların yerini yüzey birleşmeli diyotlar almıştır. Nokta temaslı diyotlar bugün bazı özel alanlarda kullanıldığından özel amaçlı diyotlardır
Nokta temaslı silikon diyotlar en çok mikro dalga karıştırıcısında, televizyon, video dedeksiyonunda,
Nokta temaslı germanyum diyotlar radyofrekans ölçü aletlerinde (voltmetre,dalgametre, rediktör vs…) kullanılır.
Yüzey birleşmeli diyotlar
Diğer adıyla jonksiyon diyot, P ve N tipi kristallerin, özel yöntemler ile, ard arda birleştirilmesi yoluyla elde edilir. Birleşme yüzeyine jonksiyon da denir. Jonksiyon diyot deyimi buradan gelmektedir. Jonksiyon kalınlığı 0.01 mm ‘dir.
Diyotlar yapımında kullanılan malzemeye göre
Germanyum tipi diyotlar
Anahtarlama ve dedektör olarak kullanılırlar.İletime geçme gerilimleri 0,2-0,3 V arasıdır. Germanyum diyotlar öngerilimlerinin küçük olmaları nedeniyle (0.2-0.3V) özellikle alçak güçlü yüksek frekans devrelerinde kırpıcı olarak kullanılmaktadırlar.
Silisyum tipi diyotlar
Doğrultma devrelerinde ( AC’yi DC’ye çevirmek için ) kullanılır.İletime geçme gerilimleri 0,6-0,7 V arasıdır.
Germanyum diyotların sızıntı akımı çok daha büyüktür. Bu nedenle günümüzde silisyum diyotlar özellikle tercih edilir.
Diyot Çeşitleri
Diyotların kullanıldıkları devrenin özelliklerine göre davranış göstermesi beklenir. Bu nedenle diyotlar yapım tekniğine, yapısındaki malzeme türüne, kullanım alanlarına uygun olarak çeşitli olarak üretilmektedir.

1 . Kristal diyot ( Nokta Temaslı diyot )
2 . Zener diyot,
3 . Tünel diyot,
4 . Işık Yayan Diyot ( LED , SMD LED , RGB LED , Power LED , Lazer diyot , 7 Segment LED Display )
5 . Ayarlanabilir Kapasiteli diyot (Varaktör diyot – Varikap diyot)
6 . Foto diyot, ( Germanyum foto diyot , Simetrik foto diyot , Schockley (4D) foto diyot )
7 . Mikrodalga diyotlar
8 . Ani toparlanmalı (Step-Recovery) diyotlar
9 . Gunn diyot,
10 . İmpatt (Avalanş) diyot,
11 . Schottky (Baritt) diyot,
12 . Büyük Güçlü diyotlar
13 . PIN diyotlar
gibi çok çeşitli şekilde isimlendirilirler.
Çeşitli diyot imalatlarıda vardır SMD diyot , Köprü diyot gibi
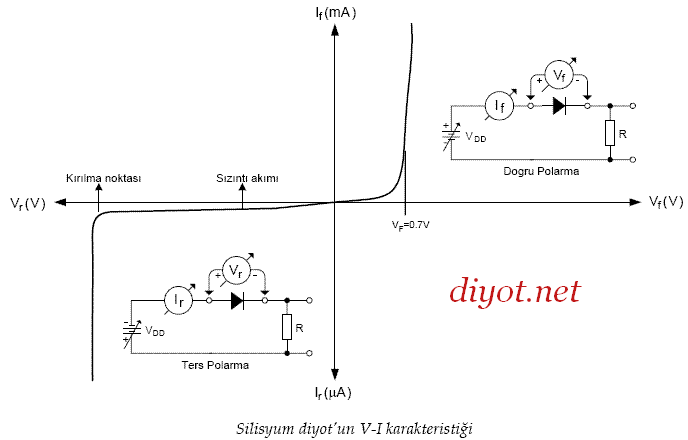
Diyot’un V-I karakteristiği

Diyot uçlarına uygulanan gerilimle, diyot üzerinden geçen akım arasındaki ilişkiyi gösterir. Diyot; doğru ve ters polarma altında farklı davranışlar sergiler. Genel kullanım amaçlı silisyum diyodun doğru ve ters polarmalar altındaki V-I karakteristiği şekilde verilmiştir. Şekil üzerinde diyodun V-I karakteristiğini çıkarmak için gerekli devre bağlantıları görülmektedir.
Diyot, doğru polarmada iletimdedir. Ancak iletime başlama noktası VD olarak
işaretlenmiştir. Bu değerden sonra diyot üzerinden akan ileri yön IF akımı artarken, diyot üzerine düşen gerilim yaklaşık olarak sabit kalmaktadır. Bu gerilim diyot öngerilimi olarak adlandırılır. Diyot öngerilimi silisyum bir diyot’da yaklaşık olarak 0.7V civarındadır. Ters polarma altında ise; diyot üzerinden geçen akım miktarı çok küçüktür. Bu akıma “sızıntı akımı” denir. Sızıntı akımı, silisyum bir diyot’da birkaç nA seviyesinde, germanyum bir diyot’da ise birkaç μA seviyesindedir. Ters polarma altında diyot, belirli bir gerilim değerinden sonra iletime geçer. Üzerinden akan akım miktarı yükselir. Ters polarma altında diyot’u kırılıp iletime geçmesine neden olan bu gerilime “kırılma gerilimi” denir. Bu durum şekil üzerinde gösterilmiştir.

Diyot; kırılma geriliminde iletime geçmekte ve üzerinden akım akmasına izin vermektedir. Şekildeki grafik dikkatlice incelenirse, diyot üzerinden akan akım arttığı halde, gerilim sabit kaldığı gözlenmektedir. Bu durum önemlidir. Üretici firmalar, bu durumu dikkate alarak farklı değerlerde kırılma gerilimine sahip diyotlar geliştirip, tüketime sunmuşlardır.
Diyot’un kırılıp akım akıtmaya başlaması, aşağıda verilen eşitlik ile açıklanabilir.
![]()
Bu formülde;
I : Diyot akımını
I0 : Ters polarmada sızıntı akımını
V : Diyot uçlarına uygulanan polarma gerilimini
Q : Elektron şarj miktarını (Coulomb olarak)
T : pn birleşim sıcaklığını (K cinsinden)
K : Boltzman sabitini
ŋ : Metale bağımlı bir sabite (Ge:1, Si=2)
| DİYOT KARAKTERİSTİKLERİ | Birimi | DİYOT CİNSİ | ||
| Selenyum | Germanyum | Silikon | ||
| Ters yöndeki dayanma gerilimi | V | >40 – 60 | 500 – 800 | 1500 – 4000 |
| Aktif yüzeydeki akım yoğunluğu | A / cm2 | 0.89 – 0.9 | 100 – 300 | 100 – 300 |
| Maksimum doğru yön akımı | A | 400 | 200 | 1000 |
| Gerilim düşümü | V | 0.6 – 1 | 0.6 | 1.2 |
| Maksimum dayanma sıcaklığı | °C | 80°C/td> | 65°C | 140°C |
| Ters yön akımının doğru yön akımına oranı | IR / ID | 0.1 – 0.03 | 0.0002 | 0.00001 |
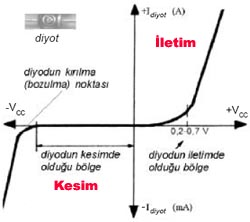
Silisyum ve germanyum diyotların akım-gerilim karakteristik eğrileri şekilde birlikte verilmiştir. Görüldüğü gibi germanyum diyotların sızıntı akımı çok daha büyüktür. Bu nedenle günümüzde silisyum diyotlar özellikle tercih edilir. Germanyum diyotlar, ise öngerilimlerinin küçük olmaları nedeniyle (0.2-0.3V) özellikle alçak güçlü yüksek frekans devrelerinde kırpıcı olarak kullanılmaktadırlar.
Diyotların Çalışma Mantığı

Teknolojinin gelişmesiyle PN yüzey birleşmeli (jonksiyonlu) diyotlar, ardından aynı teknikle transistörler, entegreler, çipler imal edilerek elektronik alanında akıllara durgunluk verecek derecede çok kısa sürede çok hızlı gelişmelerin meydana geldiği görülmüştür. Nokta temaslı diyotlar; düşük akım düşük sıcaklık ve güçlerde çalıştıklarından yerlerini daha iyi özellikleri olan PN yüzey birleşmeli diyotlara bırakmışlardır. Günümüzde nokta temaslı diyotların kullanım alanları çok sınırlıdır.
Diyot doğru polarize edilirse yani anoduna pozitif(+) katoduna negatif gerilim uygulanırsa iletken olur ve üzerinden, uygulanan gerilim miktarı ve oluşan ısı ile doğru orantılı olarak akım akmaya başlar.
İmal edilen her diyotun yapısına bağlı olarak uygulanabilecek maksimum doğru polarma gerilimi, çalışma sıcaklık bandı ve üzerinden geçebilecek akım miktarı imal edilence hazırlanan kataloglarda belirtilmiştir. Bu değerler kesinlikle aşılmamalıdır.
İdeal Diyot Modeli

İdeal diyodu tek yönlü bir anahtar gibi düşünebiliriz. Anot terminaline göre; katot terminaline negatif bir gerilim uygulanan diyot, doğru (ileri) yönde polarmalandırılmış olur. Diyot, doğru yönde polarmalandığında kapalı bir anahtar gibi davranır. Üzerinden akım akmasına izin verir. Direnci minimumdur. Bu durum şekil-a’da görülmektedir. Anot terminaline göre; katot terminaline pozitif bir gerilim uygulanan diyot ters yönde polarmalandırılmış olur. İdeal diyot ters yönde polarmalandırıldığında, açık bir anahtar gibi davranır. Üzerinden akım akmasına izin vermez ve direnci sonsuzdur. Bu durum şekil-b’de gösterilmiştir. İdeal bir diyot’un Akım-gerilim karakteristiği ise şekil-c ’ de verilmiştir.
Pratik Diyot Modeli

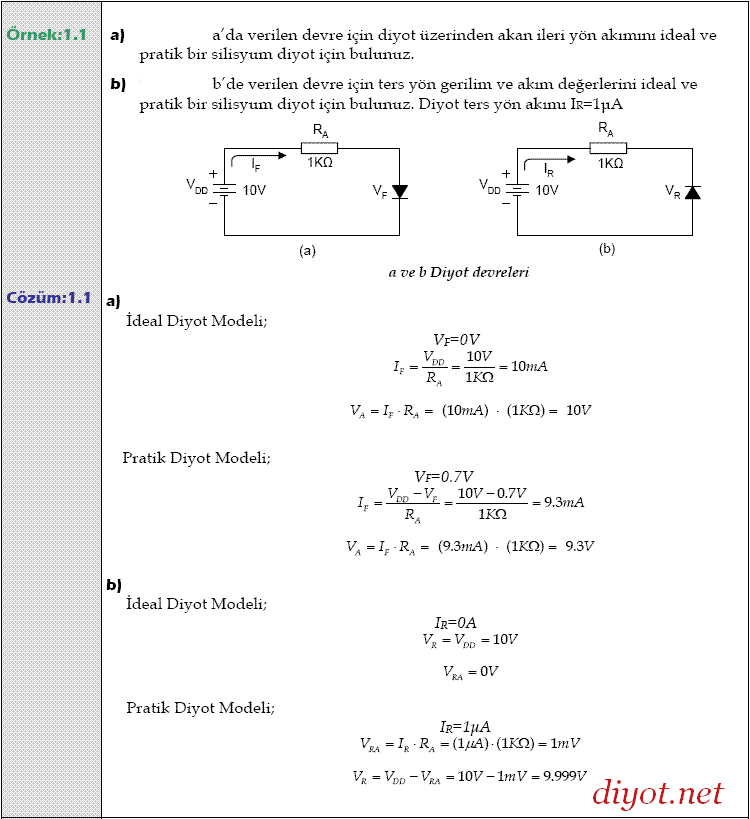
Pratik kullanımda diyot, ideal modelden farklı davranışlar sergiler. Örneğin; doğru
polarma altında kapalı bir anahtar gibi kısa devre değildir. Bir miktar direnci vardır. Bu nedenle üzerinde bir miktar gerilim düşümü oluşur. Bu gerilime “diyot öngerilimi” denir ve VF veya VD sembolize edilir. Bu gerilim değeri; silisyumda 0.7V, germanyumda ise 0.3V civarındadır. Gerçek bir diyot’un doğru polarma altında modellemesi şekil-a’da verilmiştir. Ters yönde polarmada ise, açık bir anahtar gibi direnci sonsuz değildir. Bu nedenle üzerinden çok küçük bir miktar akım akar. Bu akıma “sızıntı akımı” denir ve IR ile sembolize edilir. Sızıntı akımı çok küçük olduğundan pek çok uygulamada ihmal edilebilir. Gerçek bir silisyum diyodun V-I karakteristiği ise şekil-c’de verilmiştir. Örneğin; şekil-a’da görülen doğru polarma devresinde diyot üzerinden geçen ileri yön akım değeri IF;
![]()
olarak belirlenir.

Diyot iki nedenle bozulur
1) Doğru yönde katalog değerinin üzerinde akım geçirilirse,
2) Ters yönde yine katalog değerinin üzerinde gerilim uygulanırsa.
Her iki halde de diyottan geçen aşırı akım diyodun bozulmasına neden olacaktır.
Üzerinden aşırı akım geçen bir diyotta üç durum gözlenebilir:
1 ) Aşırı akım çok fazla değilse ve kısa dönem akmışsa, hem P, hem de N bölgesindeki kristal atomları arasındaki kovalan bağlar kopmakta ve elektronlar serbest hale geçmektedir. Bu durumda diyot bir iletken haline dönüşmekte ve omaj ölçümü yapıldığında her iki yönde de kısa devre göstermektedir.
2 ) Aşırı akım çok büyük olursa diyot aynen bir sigorta teli gibi eriyip yanar ve omaj kontrolü yapıldığında her iki yönde de açık devre gösterir. Diğer bir deyimle, sonsuz gösterir.
3 ) Yanan bir diyottaki renk değişimi dışarıdan bakıldığında da belli olur.
ÖZET
- Atomun son yörüngesindeki elektronlar “valans elektron” olarak adlandırılırlar.
Valans elektronlar maddenin iletken, yalıtkan veya yarı iletken olarak tanımlanmasında etkindirler. - Yarıiletken materyaller 4 adet valans elektrona sahiptir. Elektronik endüstrisinde yarı iletken devre elemanlarının üretiminde silisyum ve germanyum elementleri kullanılır.
- Silisyum veya germanyum elementlerine katkı maddeleri eklenerek P ve N tipi maddeler oluşturulur. P ve N tipi maddeler ise elektronik devre elemanlarının üretiminde kullanılırlar.
- P ve N tipi maddelerin birleşimi diyot’u oluşturur. Birleşim işlemi bir noktada yapılabildiği gibi yüzey boyunca da yapılabilir. Bu nedenle diyotlar genellikle yüzey birleşimli veya nokta temaslı olarak imal edilirler. Her iki tip diyot’unda temel özellikleri aynıdır.
- Diyot elektronik endüstrisinin en temel devre elemanlarından biridir. İki adet terminale sahiptir. N tipi maddeden oluşan terminale Katot, P tipi maddeden oluşan terminale Anot ismi verilir.
- Diyot iki temel çalışma biçimine sahiptir. Bunlar İletim ve kesim modunda çalışmadır.
- Diyot’un anoduna; kataduna nazaran daha pozitif bir gerilim uygulanırsa diyot iletim bölgesinde çalışır ve iletkendir. Diyot’un anoduna; kataduna nazaran daha negatif bir gerilim uygulanırsa diyot kesim bölgesinde çalışır yalıtkandır.
- İletim bölgesinde çalışan bir diyot üzerinde bir miktar gerilim düşümü oluşur. Bu gerilime “diyot ön gerilimi” denir. Diyot ön gerilimi silisyum bir diyot üzerinde yaklaşık 0.7 V, Germanyum bir diyot üzerinde ise yaklaşık 0.3V civarındadır.
- Diyot ön gerilimi bir miktar diyot’un çalışma ortamı ısısına bağımlıdır. Diyot ön gerilimi 10C sıcaklık artmasına karşın yaklaşık 2.3mV azalır.
- Kesim bölgesinde çalışan bir diyot, pratik olarak açık devre (direnci sonsuz) değildir. Üzerinden çok küçük bir bir miktar akım akar.Bu akıma “sızıntı akımı”denir. Bu değer nA ile μA’ler mertebesindedir.
- Sızıntı akım değeri germanyum diyotlarda silisyum diyotlardan bir miktar daha fazladır.Sızıntı akımı diyot’un çalışma ısısından etkilenir. Örneğin her 100 C sıcaklık artışında sızıntı akımı yaklaşık iki kat olur.



